"Design is not just what it looks like and feels like. Design is how it works." – Steve Jobs
The way a design looks and feels like is only the first step to understanding a user interface. According to Principles of User Interface Design, it also defines what a website is supposed to do.
Everything gets simpler if we go with the flow. The clearer the interface flows, the better the interaction of the users for your website will get. From experience, the attention span of an online user is relatively short. If your online visitors cannot recognize how to navigate, how to use, or predict what will happen when they use your website, they will get frustrated. We want to avoid from irritating your visitors and instead allow them to feel like at home by engaging them.
An engaging user interface inspires and captivates your audience to want to keep coming back for more. How? Allow your users the ability to feel in control by having a seamless transition from one part of your website to the next. To do this, we must try to imagine the different options a user can choose and give them the power to get what they came on your website for as efficiently as possible.
Why are options a good thing? Because everyone is different and have their own preferences and habits they do online. User interface done well should flow naturally without having your visitor to think too much no matter how their online experiences have been like. How? By being consistent, flexible and following patterns of interaction, the user interface seems to become invisible that the users themselves will think that your website is built solely for them.
Subsequently from the previous post, here are two more ways to improve your website’s user interface:
Tables
Useful for:
When you want to display multiple columns of data and imitate excel or spreadsheet onto a website, a user interface to make tables simpler to organize is vital. Why? Because we have to think about the future and what will happen when the table grows? How do you expect your online users with short attention spans to find the information they want if they have to browse through all the data? That can get overwhelming.
Drupal:
All of these can be combined with Drupal Views to pull data dynamically from the database to include filtering, paging, sorting and many other options.
- Data Tables
- Drupal Foo Table
- Table Sorter
- Table Trash
- Views Aggregator - Aggregate data in tables to calculate values like a real spreadsheet.
WordPress
Some of these comes with sorting, filtering and paging, but is done for static data already present in the page, not dynamically from the database.
jQuery:
Improvements:
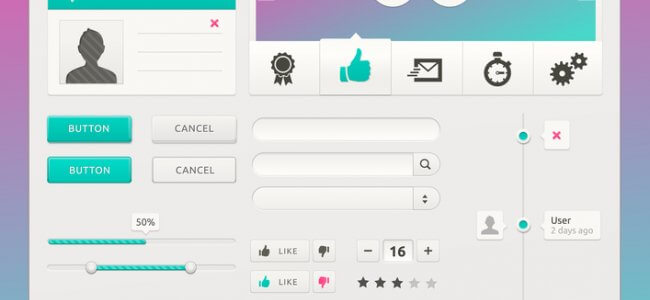
Tooltips
Useful for:
To give snippets of tips to your visitors when they hover through confusing texts, to present information that explains what a certain user interface does or to provide captions for images and other types of media. Tooltips can be customized in any way imaginable with the help of a front-end developer who knows CSS3 and jQuery well.
Drupal:
The data inside tooltips can be dynamically created using Views.
WordPress
jQuery:
It is up to the client, designer and developer when to integrate these two interfaces with other parts of the website. What other user interfaces can you think of that will work well with the ones mentioned previously and now? Ideas are needed to determine the best combination of user interfaces to output a creative flow of a business’s products and services. Sometimes when you visit a website, you do not even realize the number of ideas that are needed to get all that set up. That means the user interface must be doing its job properly.